MedSync WebApp Documentation¶
Introduction¶
Welcome to the MedSync WebApp documentation. The core idea of the app is to create a bridge between patients and healthcare professionals, providing an easy booking system for medical services via the Telegram platform.
Warning
The MedSync WebApp is for demonstration purposes only and not intended for actual medical services.
Key Features:
- An intuitive interface to search, select, and book appointments healthcare experts, diagnostic types, and clinics
- Integration with Telegram for seamless user experience.
Showcase
You can try out the MedSync WebApp:
- Initiate the MedSync bot on Telegram.
- Otherwise, you can see the Userflow page for a quick overview of the MedSync WebApp in screenshots.
System Requirements and Setup¶
Note
This guide focuses on setting up on Windows/MacOS/Linux.
Prerequisites:¶
-
Operating Systems:
- Windows/MacOS/Linux: The project can be tested on any of these platforms, but it's recommended to deploy on a Linux server.
-
Required Software:
- Docker & Docker-Compose: Required to containerize and orchestrate the application services. Compatible with Windows, MacOS, and Linux.
-
Nginx (Optional):
- Required for live deployment. It's used as a reverse proxy to route requests to the appropriate services (frontend and backend).
Danger
Some stages of the setup might require financial investment (i.e. server, domain). Ensure you're aware of any costs before proceeding.
Deployment Requirements:¶
Live Deployment (Production):¶
-
A server with domain ownership and an SSL certificate(1).
- You can obtain one, for instance, using Let's Encrypt's Certbot.
-
Nginx: a web server that can be used as a reverse proxy. It's used to route requests to the appropriate services (our frontend and backend)
For detailed steps on live deployment, please refer to the Production Deployment Guide.
Local Deployment (Development):¶
- You can test the project on your local machine.
- Use Ngrok for domain access and SSL certificate during local testing.
- This will require creating an account with Ngrok, setting up 1 static domain and noting down the domain for later use.
- If you can obtain a static IP, you can use it, but then you'll expose your personal IP to the WebApp users.
For detailed steps on local deployment, please refer to the Development Deployment Guide.
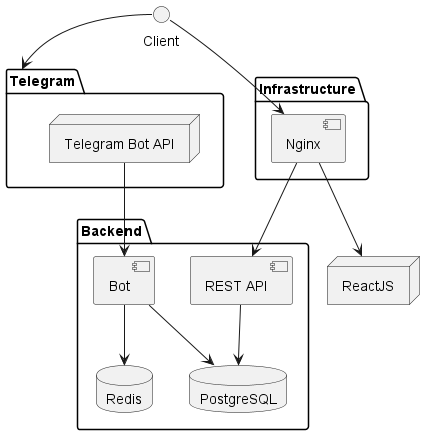
Project Composition:¶

The project is composed these components:
- Frontend: A React JS application.
- Backend: Comprises multiple components:
- Bot: Built on the aiogram framework.
- Database: PostgreSQL for structured data storage.
- Redis Caching: Redis is utilized for caching purposes within the bot.
- REST API: Developed using FastAPI with SQLAlchemy for ORM, and Alembic for database migrations.
- Nginx (Optional): You'll need to set up Nginx if you're deploying the project live.
- Ngrok (Optional): There's also a Ngrok configuration, but it's commented out by default.
- Documentation Image (Optional): While there's an image dedicated for documentation, it is commented out by default in the Docker configuration. Built with Material for MkDocs.
Project Setup¶
-
Configuration: Clone the repo and adjust the necessary environment variables and settings to match your deployment. Read more.
-
Initializing Dependencies: Ensure all required software and libraries are set up. Read more.
- Development vs Production: Depending on your deployment, you'll need to adjust the project configuration. Development Mode Guide, Production Mode Guide.
- Launching the Project: With dependencies set and configurations adjusted, proceed to deploy the project using Docker Compose. Further steps involve setting up database tables and populating them. Read more.
Quick Overview¶
Question
Wondering what functionalities MedSync offers? Here's a brief outline to get you started.
MedSync offers a series of functionalities aimed at enhancing patient-doctor interaction. Here's a brief outline:
- Doctor Selection: Search and choose from a list of medical experts based on specialization.
- Appointment Booking: Pick a convenient date and time slot.
- Medical Tests: Browse through various medical tests, learn about them, and book as needed.
- Theme Adaptability: The web app interface dynamically adapts to your current Telegram theme colors, ensuring a cohesive visual experience.
Example
If you have set a dark theme on Telegram, the MedSync WebApp interface will adapt to show dark mode elements, aligning with your preferred visual settings.
Acknowledgements¶
This project is a submission for a Telegram contest.
In order to create this documentation we've taken inspiration and borrowed some code blocks under the MIT license from the aiogram-3-guide repository.
License & Attribution¶
MedSync operates under the MIT License. We've utilized various third-party libraries to enhance functionality.
Contributors¶
MedSync's success is attributed to its dedicated team of developers, a UX/UI designer, and AI agents.