Preparing the Development Environment¶

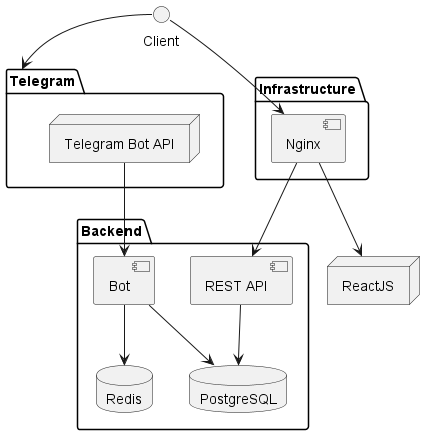
This is a system architecture diagram illustrating the components and interactions of a software application setup. In this configuration you can test the project on your local machine.
How is the development mode implemented?
- Here, the client (your browser) is making requests to the ngrok service, which in turn routes the requests to the frontend ReactJS application.
- Also, your browser is making requests to the REST API directly, to the localhost.
- In this case the React is to be run with command
npm run dev --hostto accept requests from the ngrok service.
The following is the list of actions you need to take to set up the development environment:
1. Ngrok sign up¶
If you haven't done this already, read Ngrok setup section to set up a static domain and auth-token on Ngrok.
2. Ngrok Configuration¶
-
Rename the file
ngrok.yml.disttongrok.yml. -
In
ngrok.yml, update the content as: -
Replace
<your-ngrok-token>with the token from your Ngrok account. -
Adjust the
your-ngrok-hostname.ngrok-free.appwith the static domain you set up in Ngrok (refer to the Ngrok setup section for more details).
3. Modify the docker-compose.yml file¶
- Uncomment the Ngrok service in
docker-compose.yml.) - Uncomment the line in the
docker-compose.ymlin theappservice to run the following command:command: ["npm", "run", "dev", "--host"] - Comment the line in the
docker-compose.ymlin theappservice to run the following command:command: ["npm", "run", "build"]
version: "3"
services:
app:
build:
context: ./frontend
dockerfile: Dockerfile
working_dir: "/home/node/app"
volumes:
- /var/app/medsync/:/home/node/app/dist
# Uncomment this if you are running in development
# command: ["npm", "run", "dev", "--host"]
# Comment this if you are running in production
command: ["npm", "run", "build"]
stop_signal: SIGINT
# ...
# other services
# ngrok:
# image: ngrok/ngrok:latest
# restart: unless-stopped
# environment:
# - NGROK_CONFIG=/etc/ngrok.yml
# volumes:
# - ./ngrok.yml:/etc/ngrok.yml
# expose:
# - 443
volumes:
pgdata: { }
cache: { }
4. Change the frontend/.env file¶
Again, if not done already in the Configuration section, change the frontend/.env file to:
This will allow the React application to make requests to the REST API directly, to the localhost.
Danger
You may encounter a problem when downloading the Test results from the bot. This is due to the fact that the public
directory is built by the React App. To fix this, you can run once set up the npm run build command in the app service,
and then comment it out again. This will build the public directory and the bot will be able to download the Test results.